
|
|
■「角の丸め」と「角の切り落とし」に関する小技 |
|
SHADEの便利なツールのひとつに、「角の丸め」と「角の切り落とし」があります。結構使っている方も多いと思いますが、このツールちょっと癖があります。
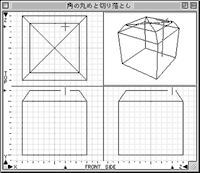
図1の様に丸める(切り落とす)対象の線形状が正方形ならば、それなりに納得のいく出来上がりとなるのですが、対象となる線形状が長方形の場合には、もう納得できないという方も多いのではないでしょうか?
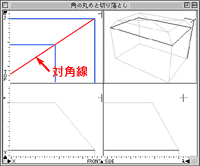
というのも、長方形の線形状を対象に、「角の丸め」もしくは「角の切り落とし」を行った時には、図2の様に対角線に沿って切り落とし(丸め)が行われるために図でいえば上側と右側の距離が異なってしまうのです。
これは納得行きませんね。 |
|
|
 図1 図1  図2 図2
|
|
|
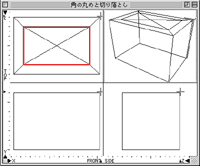
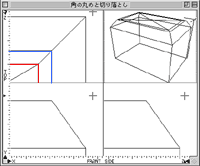
そうならないためには、図3の様にもうひとつ線形状を追加しておいてから、「角の丸め」もしくは「角の切り落とし」を行えば良いのです。追加する線形状は、切り落とそう(丸めよう)とする線形状から各辺が等間隔になっていればOK!これで対角線を強制的に45度の方向に固定してしまうのです。図4の赤いラインが追加した線形状、青いラインが切り落とし(丸め)によって作成された線形状です。追加した線形状は必要なければ削除してください。 |
|
|
 図3 図3  図4 図4
|
|
|
ちなみに、このTipsは、プラグインが使えない人向けのTipsですね。プラグインが使える人は面倒な事をせずに「ベベル」を使ってください。(^^) |
|
|
 |
|
|
|